Ответы на популярные вопросы
Как использовать константы
CMS
[$navigation(main)$]- меню из раздела "CMS / Навигация", где main - идентификатор навигации.[$slider(main)$]- баннер из раздела "CMS / Баннеры", где main - идентификатор баннера.[$slider(category:cUrl)$]- баннер категории, где cUrl - URL категории.[$fullPath$]- значение константы локализации из раздела "CMS / Локализация", где fullPath - ее путь.[$breadcrumbs$]- хлебные крошки текущей страницы из раздела "CMS / Страницы / Страницы".[$portfolio(category:cUrl) $]- примеры работ из раздела "Фотогалерея / Иллюстрации", где cUrl - URL категории фотогалереи или категории печати.[$ portfolioExample(categories:cUrl_1,...,cUrl_n;count:4) $]- примеры работ из раздела "Фотогалерея / Иллюстрации", где cUrl_1,...,cUrl_n - URL категорий Фотогалерея/Иллюстрации. Отображается на сайте в виде табов со слайдерами (кол-во слайдов задается параметром "count").[$favoriteFeedbacks$]- избранные о�тзывы клиентов из раздела "Отзывы / Гостевая книга / Избранные".[$lastNews$]- список последних опубликованных новостей из раздела "Новости / Лента новостей".[$appLinks$]- кнопки мобильных приложений из раздела "Приложения / Текущее_приложение / Настройка".
Доставка
[$delivery:external$]- карта со всеми способами доставкиа из раздела “Настройка / Доставка”.[$delivery:pickPointMap$]- карта с собственными точками выдачи.[$delivery:locationSelector$]- выбор города в шапке сайта.
Контакты
[$websiteTitle$]- название бренда из раздела “Настройка / Регион → Контакты”.[$websiteCity$]- город из раздела “Настройка / Регион → Контакты”.[$websiteAddress$]- адрес из раздела “Настройка / Регион → Контакты”.[$websiteIndex$]- индекс из раздела “Настройка / Регион → Контакты”.[$websiteEmail$]- эл. почта из раздела “Настройка / Регион → Контакты”.[$websitePhone$]- телефон из раздела “Настройка / Регион → Контакты”.[$websiteTelegram$]- telegram из раздела “Настройка / Регион → Контакты”.[$websiteWhatsapp$]- whatsapp из раздела “Настройка / Регион → Контакты”.[$websiteMax$]- max из раздела “Настройка / Регион → Контакты”.[$websiteLogo$]- абсолютная ссылка на логотип сайта из раздела “CMS / Дизайн”.[$websiteDomain$]- доменное имя сайта из раздела “Настройка / Домены”.
Реквизиты
[$requisite:name$]- название юридического лица из раздела "Настройка / Оплата / Реквизиты".[$requisite:ceo$]- директор.[$requisite:kpp$]- КПП.[$requisite:inn$]- ИНН.[$requisite:ogrn$]- ОГРН.[$requisite:bank$]- наименование банка.[$requisite:bic$]- БИК.[$requisite:paymentAccount$]- расчетный счет.[$requisite:correspondentAccount$]- корреспондентский счёт.[$requisite:legalAddress$]- юридический ад�рес.[$requisite:postalAddress$]- почтовый адрес.[$requisite:stampUrl$]- ссылка на иллюстрацию печати.[$requisite:signatureUrl$]- ссылка на иллюстрацию подписи.
Магазин
[$shop$]- список категорий из раздела "Магазин / Продукты".[$shop(group:gName)$]- список категорий, где gName - название группы категорий.
Сувениры
[$gifts$]- список категорий и подкатегорий из раздела "Сувениры / Продукты" без функции поиска.[$gifts(isSearchable:true)$]- список категорий и подкатегорий с функцией поиска.
Дизайны
[$templates(type:templates, typeView:slider, category:cUrl, product:pUrl, title:"Дизайны", count:4)$]- произвольные шаблоны из раздела "Печать / Дизайны / Шаблоны", где:- type - тип отображения clipart/templates/pictures (кли�парты/шаблоны/картины соответственно);
- typeView - вид отображения list/slider (списком/слайдером соответственно);
- category - URL категории;
- product - URL продукта;
- title - опциональный заголовок блока, который по умолчанию использует значение из локализации;
- count - количество шаблонов.
[$templates(type:cliparts, category:cUrl, product:pUrl, title:"Дизайны", count:4)$]- произвольные клипарты.[$templates(type:pictures, category:cUrl, product:pUrl, title:"Дизайны", count:4)$]- произвольные картины.
Печать
[$categories(group:gUrl)$]- список категорий печати из раздела "Печать / Продукты", где gUrl - URL группы категорий.[$categories(groups)$]- список категорий печати всех групп.[$categories(isPopular:true, max:N)$]- список популярных групп печати в количестве N штук, упорядоченных по порядку панели управления.[$categoryCover(category:cUrl)$]- обложка категории, где cUrl - URL категории.[$categoryDescription(category:cUrl)$]- описание категории, где cUrl - URL категории.[$categoryDescriptionExtended(category:cUrl)$]- расширенное описание категории с иллюстрацией, где cUrl - URL категории.[$categoryEditorUrl(category:cUrl)$]- ссылка на редактор, где cUrl - URL категории.[$productName(category:cUrl, product:pUrl)$]- название продукта, cUrl - URL категории, а pUrl - URL продукта.[$price(category:cUrl, product:pUrl, quantity:qVal, page:pVal, surface: sVal, zone: zVal)$]- стоимость продукта без учета опций, где:- cUrl и pUrl - описаны выше (обязательные параметры);
- qVal - количество продуктов (опциональный параметр, по умолчанию = 1);
- pVal - количество поверхностей печати (опциональный параметр, по умолчанию = 1);
- sVal и zVal - порядковые номера поверхности и зоны печати, для которых нужно произвести расчет стоимости; используется вместе и без параметра “page”; например, если требуется рассчитать стоимость печати футболки на спине А4 (опциональные параметры).
[$priceWithCustomWorks(category:cUrl, product:pUrl, qantity:qVal, page:pVal, surface: sVal, zone: zVal)$]- стоимость продукта с учетом обязательных опций.[$pricePerItem(category:cUrl, product:pUrl, qantity:qVal, page:pVal, surface: sVal, zone: zVal)$]- стоимость единицы продукта без учета опций.[$priceString(...)$], [$ priceWithCustomWorksString(...)$], [$ pricePerItemString(...)$]- стоимость вместе с валютой сайта.[$calculator(category:cUrl, product:pUrl, config:view)$]- калькулятор для категории печати, где:- cUrl - URL категории (обязательный параметр);
- pUrl - URL продукта, который будет выбран по умолчанию (опциональный параметр);
- view - название представления калькулятора (опциональный параметр).
[$axiomcalculator(category:cUrl, product:pUrl)$]- калькулятор для категории печати с подключенной ERP Axiom.[$poly1ccalculator(category:cUrl, product:pUrl)$]- калькулятор для категории печати с подключенной ERP 1С:Полиграфия.[$asystemcalculator(category:cUrl, product:pUrl)$]- калькулятор для категории печати с подключенной ERP ASystem.[$helloprintcalculator(category:cUrl, product:pUrl)$]- калькулятор для категории печати с подключенной ERP HelloPrint.
Константы с выводом цен обновляются по системному кэшу раз в пол часа.
Как подключить онлайн-чат на сайт
- Для подключения онлайн-чата, �виджета обратного звонка или другого подобного сервиса необходимо разместить код данного виджета во втором поле раздела “CMS / Страницы / Скрипты”.

- Если же требуется, чтобы виджет отрабатывал не на всех страницах сайта, то тогда необходимо:
- Перейти в раздел “CMS / Слои”;

- Создать новый слой, указав в нем маску с исключенными страницами;

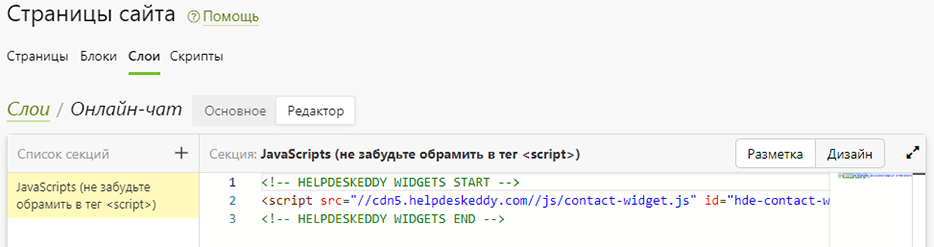
- Разместить код виджета в секции “JavaScript”.

- Например, на демо-сайте виджет онлайн-чата отображается на всех страницах кроме редактора. В этом случае в слое указывается маска: “-url(/editor)".
- Подробнее о форматировании маски можно прочитать в соответствующем разделе документации.