Интеграции с социальными сетями
ВКонтакте
- Интеграция с ВКонтакте позволяет осуществлять вход на сайт, авторизуясь с помощью профиля в социальной сети, а также добавлять из него фотографии для заказа.
- Для настройки интеграции необходимо выполнить следующие действия.
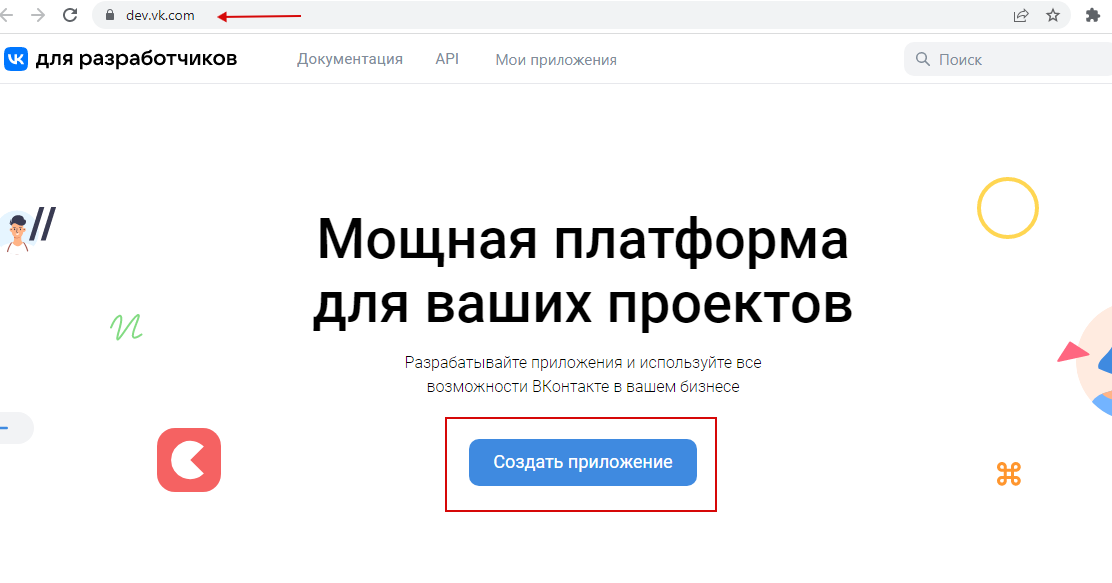
- На сайте ВКонтакте в разделе "Разработка приложений" нажать кнопку "Создать приложение".

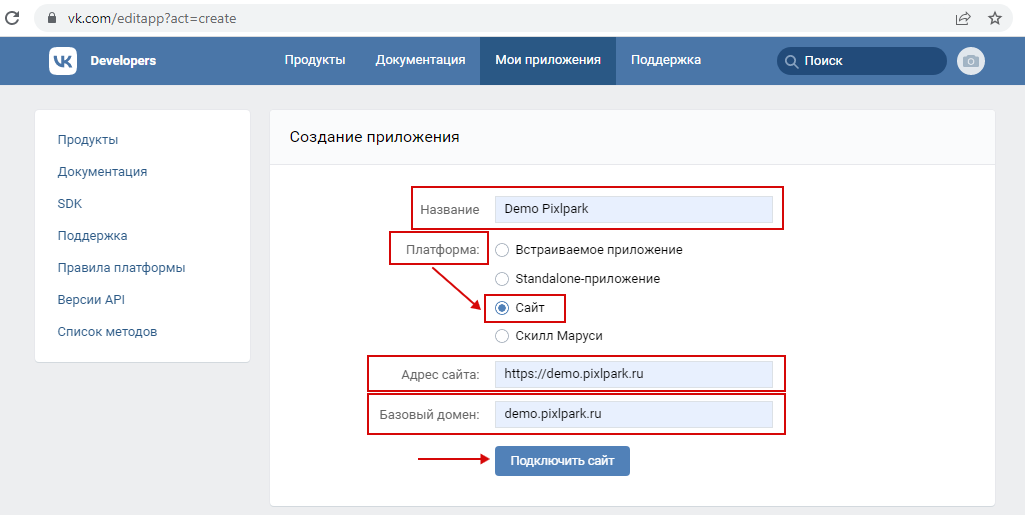
- Далее, заполнить форму, указав:
- Название.
- Платформу (выбрать "Сайт").
- Адрес сайта.
- Базовый домен.

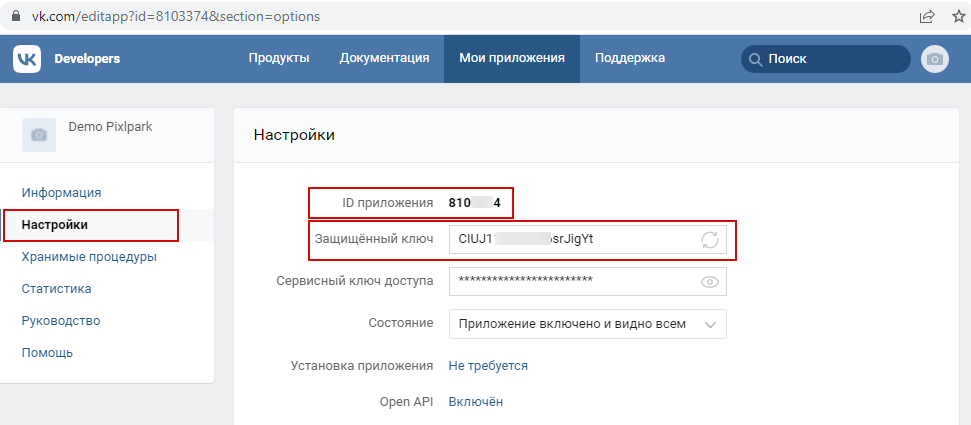
- И нажать кнопку "Подключить сайт". А после создания приложения перейти в раздел "Настройки".

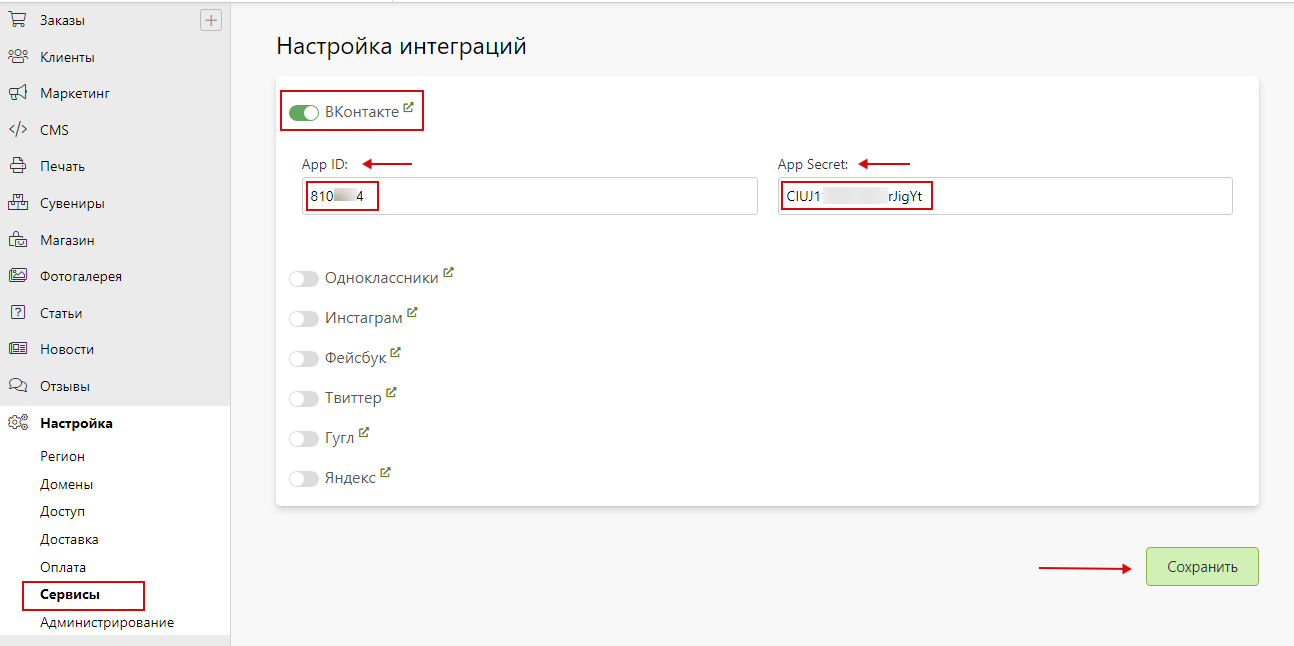
- Параллельно открыть в панели управления Pixlpark раздел "Настройка / Сервисы" и включить "ВКонтакте".

- Затем скопировать поля из ВКонтакте в Pixlpark:
- "ID приложения" в "App ID".
- "Защищенный ключ" в "App Secret".
- Далее, нажать кнопку "Сохранить" и сбросить кэш сайта.
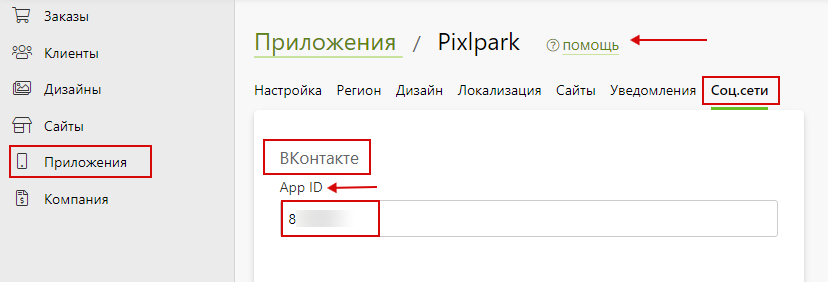
В случае использования интеграции для мобильного приложения, открыть в панели управления Pixlpark раздел "Приложение / Соц. сети". Затем скопировать поля из ВКонтакте в Pixlpark:
- "ID приложения" в "App ID".
Далее, нажать кнопку "Сохранить" и сбросить кэш сайта.
Одноклассники
- Интеграция с "Одноклассники" позволяет осуществлять вход на сайт, авторизуясь с помощью профиля в социальной сети, а также добавлять из него фотографии для заказа.
- Важно, чтобы к вашему аккаунту был привязан действующая электронная почта.
- Для настройки интеграции необходимо выполнить следующие действия.
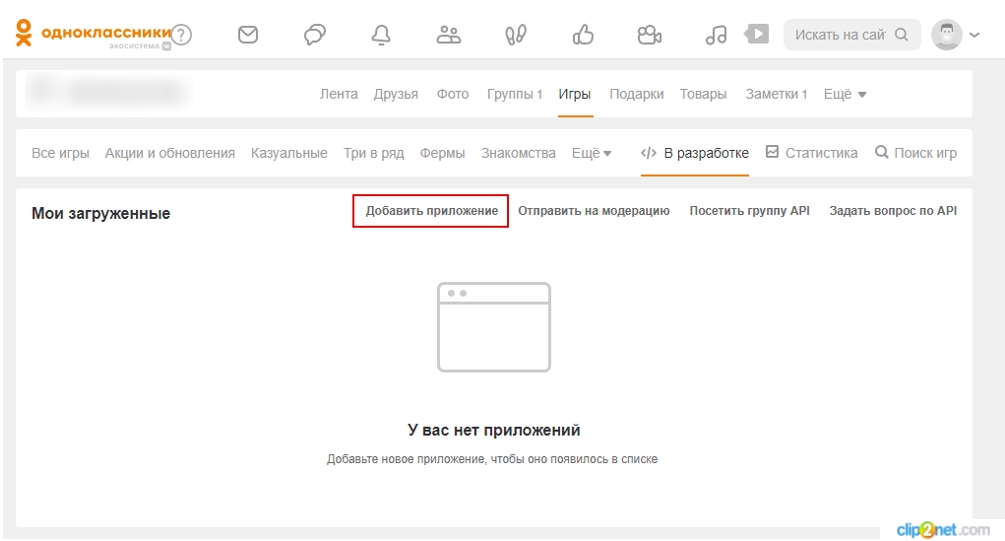
- На странице необходимо получить права разработчика, а после - перейти на страницу управления приложением.

- Затем, для создания приложения нажать кнопку "Добавить приложение".

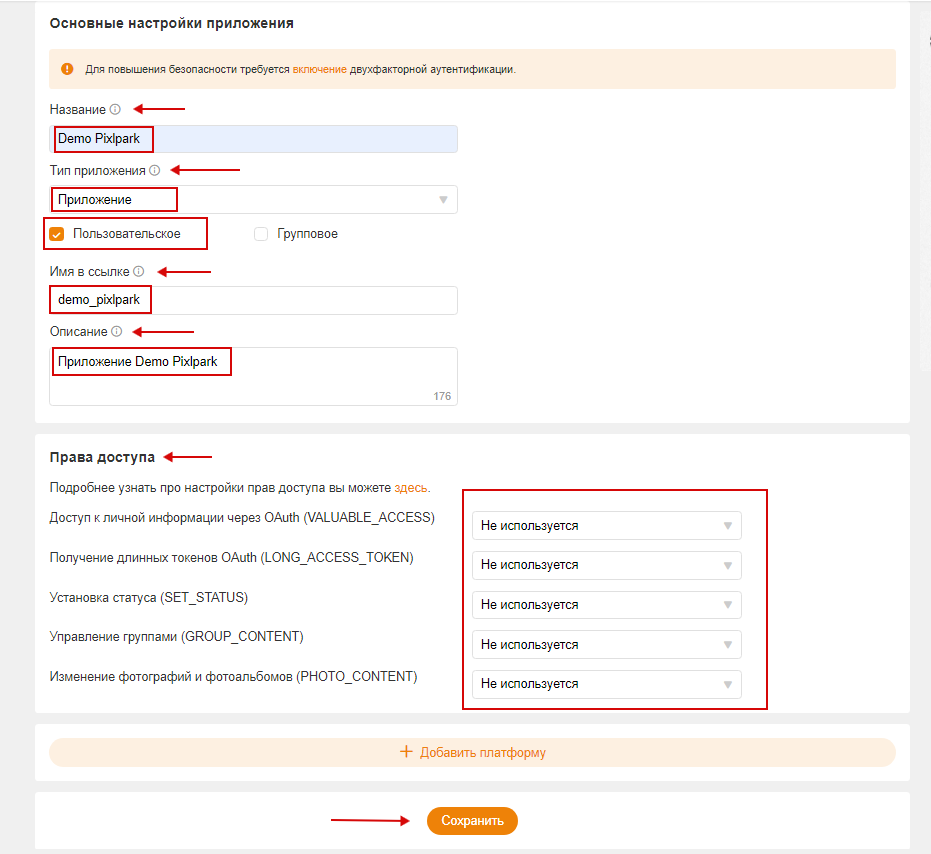
- Далее заполнить форму, указав:
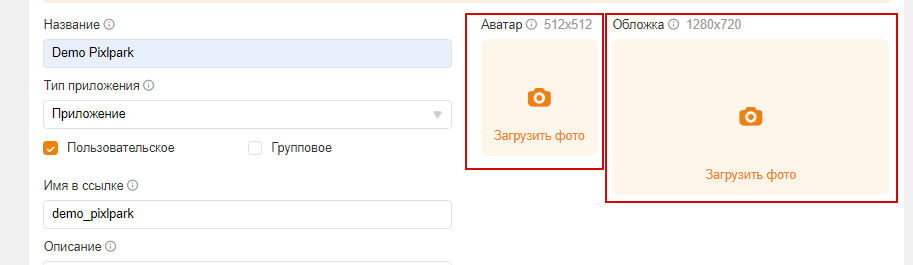
- Название.
- Тип приложения - выбрать "Приложение" и "Пользовательское".
- Имя по ссылке - уникальное короткое имя.
- Описание - краткое описание приложения.
- В разделе "Права доступа" на текущем этапе оставить все без изменений. Сохранить внесенные изменения нажав кнопку "Сохранить" в нижней части страницы.

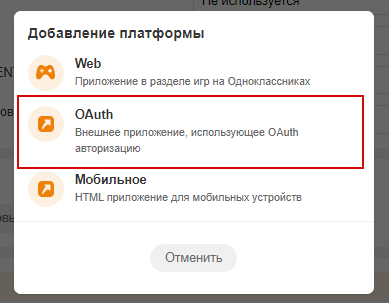
- После, для добавления платформы авторизации нажать кнопку "+ Добавить платформу" в нижней части экрана и в появившемся окне выбрать "OAuth".

- Далее, в разделе "Основные настройки приложения" при необходимости добавить изображения для аватара и обложки согласно регламенту сервиса.

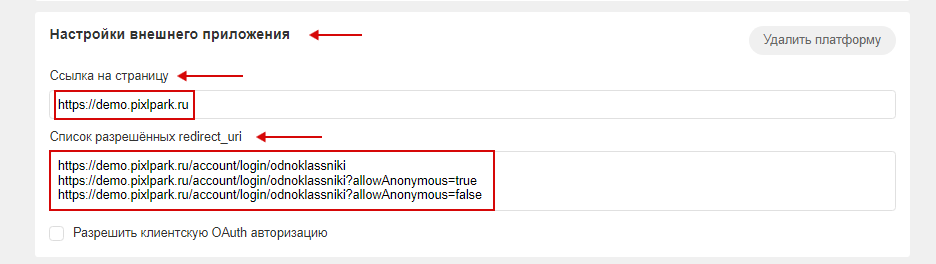
- В разделе "Настройки внешнего вида приложения" указать:
- Ссылку на страницу - ссылка на ваш сайт.
- Список разрешенных redirect-url - заполнить поле в формате:
https://ваш-сайт/account/login/odnoklassniki
https://ваш-сайт/account/login/odnoklassniki?allowAnonymous=true
https://ваш-сайт/account/login/odnoklassniki?allowAnonymous=false

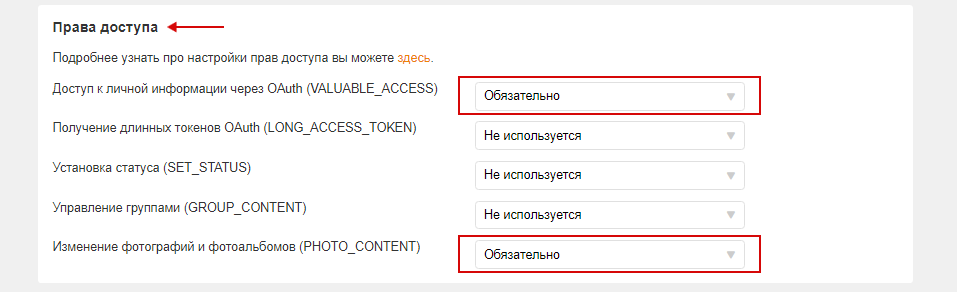
- В разделе "Права доступа" установить значение "Обязательно" у пунктов:
- Доступ к личной информации через OAuth.
- Изменение фотографий и альбомов.

- Сохранить внесенные изменения нажав кнопку "Сохранить" в нижней части страницы.
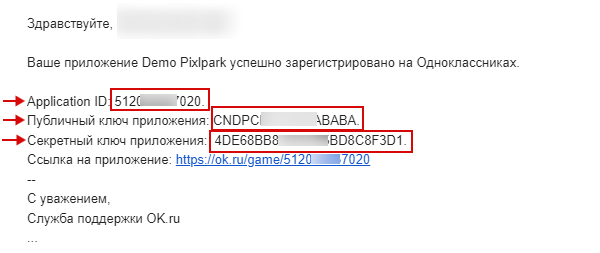
- На привязанную к аккаунту эл. почту поступит информация с ключами для интеграции.

- Параллельно необходимо открыть в панели управления Pixlpark раздел "Настройка / Сервисы" и включить "Одноклассники".
- Затем скопировать поля из письма в Pixlpark:
- "Application ID" в "App ID".
- "Публичный ключ приложения" в "Public key".
- "Секретный ключ приложения" в "Private key".

- Далее нажать кнопку "Сохранить" и сбросить кэш сайта.
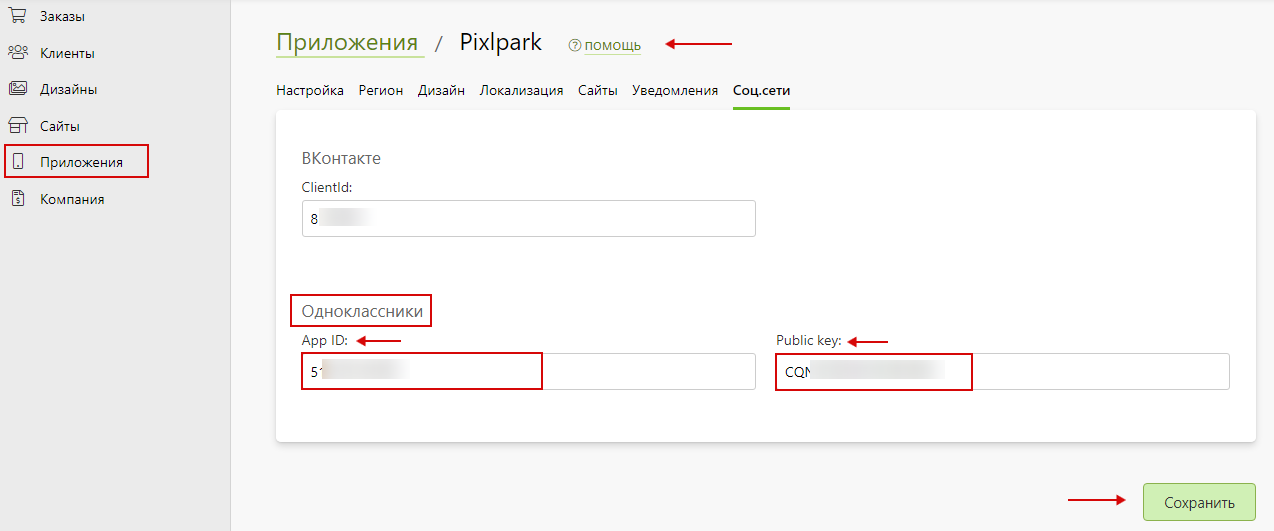
В случае использования интеграции для мобильного приложения, открыть в панели управления Pixlpark раздел "Приложение / Соц. сети". Затем скопировать поля из письма в Pixlpark:
- "Application ID" в "App ID".
- "Публичный ключ приложения" в "Public key".
Далее, нажать кнопку "Сохранить" и сбросить кэш сайта.
Яндекс
- Интеграция с данным сервисом позволяет осуществлять вход на сайт с помощью аккаунта Яндекс.
- Для настройки интеграции необходимо вып�олнить следующие действия.
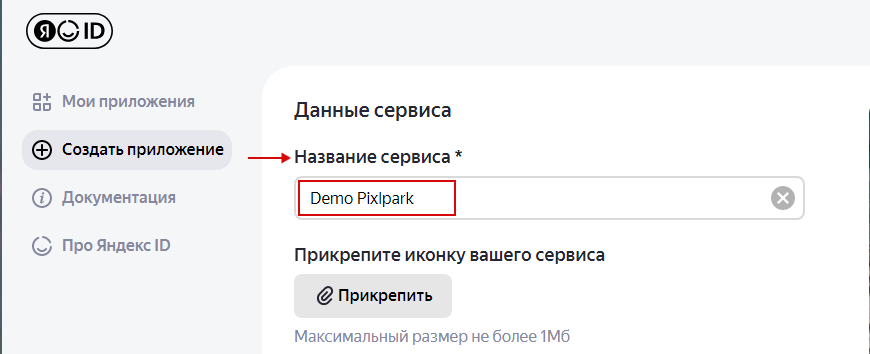
- Перейти на страницу создания приложения и заполнить форму, указав:
- Название сервиса - название создаваемого приложения.

- Далее, в разделе "Для какой платформы нужно приложение?" выбрать "Веб-сервисы" и заполнить поле "Callback URL #1" в формате:
https://ваш-сайт/account/login/yandex?allowAnonymous=false
- После, в подразделе "API Яндекс ID" раздела "Какие данные вам нужны?" выбрать пункты:
- Доступ к адресу электронной почты.
- Доступ к логину, имени и фамилии, полу.

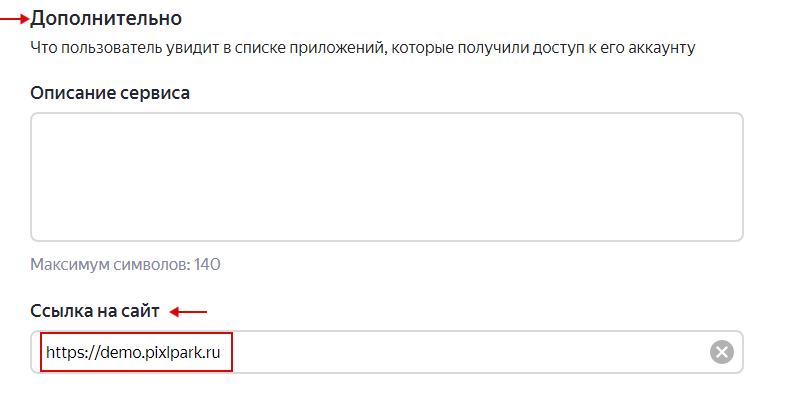
- Затем, в разделе "Дополнительно" заполнить поля, указав:
- Ссылка на сайт - указать адрес сайта.

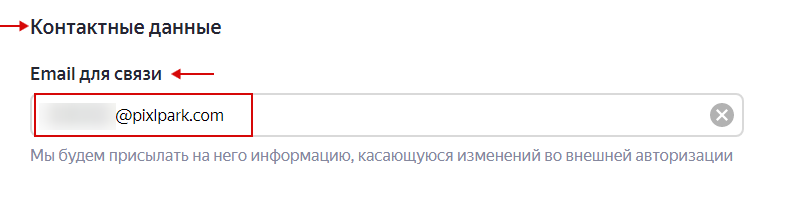
- После, в разделе "Контактные данные" указать email для связи.

- Далее, завершить создание приложения нажав кнопку "Создать приложение" в нижней части экрана.
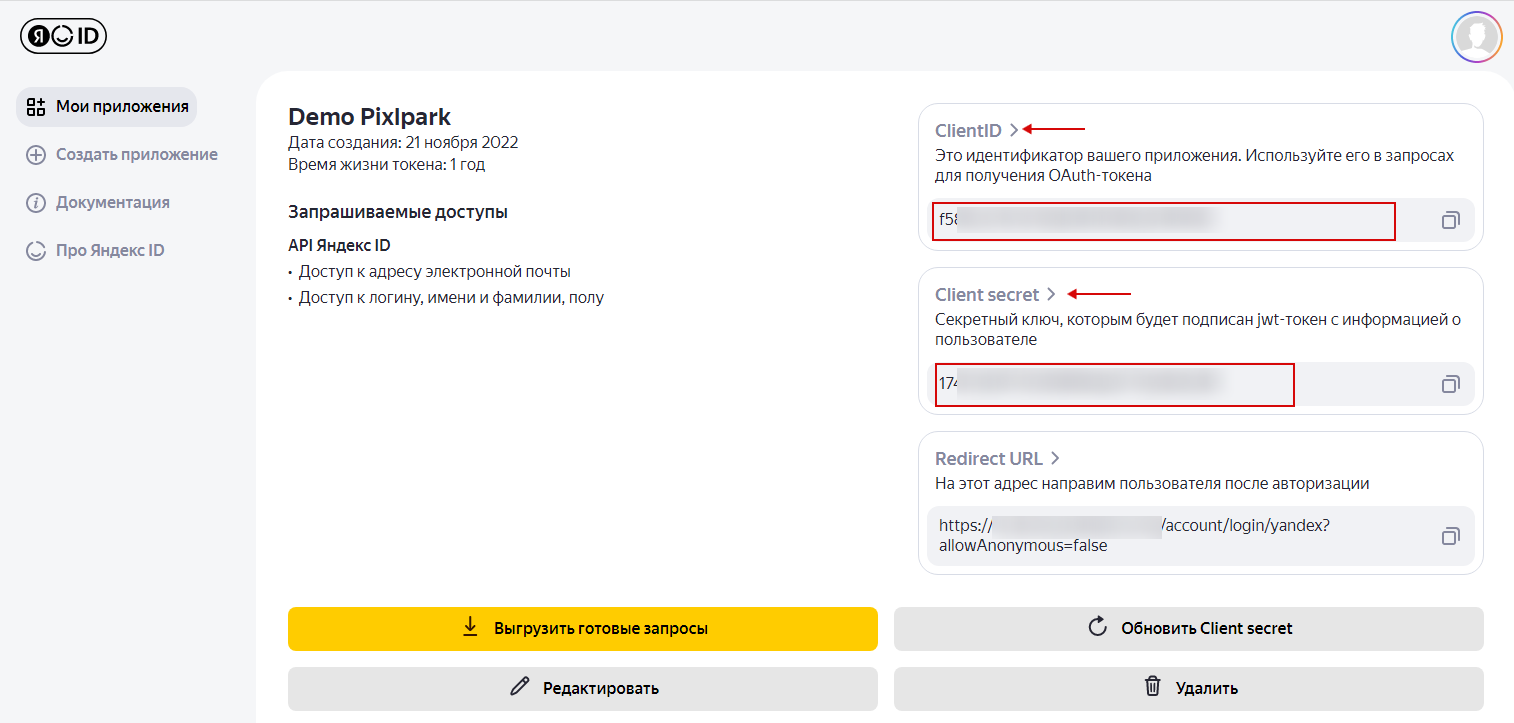
- После этого сервис отобразит страницу с ключами созданного приложения.

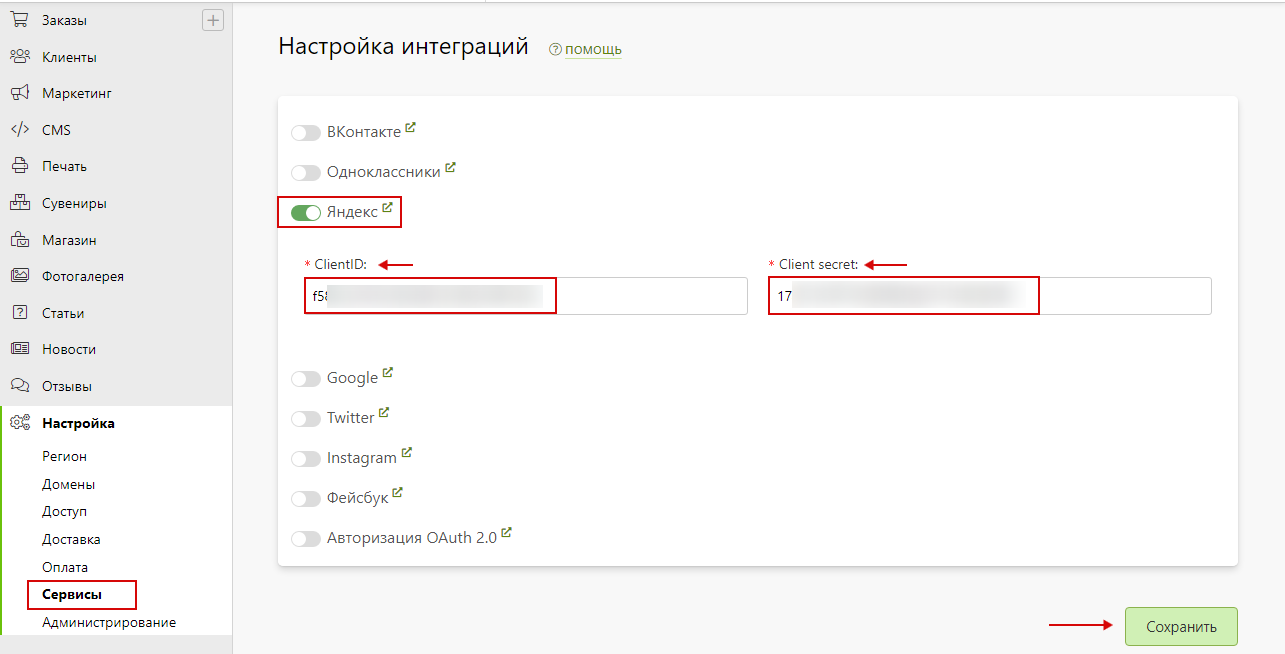
- Параллельно открыть в панели управления Pixlpark раздел "Настройка / Сервисы" и включить "Яндекс".
- Затем скопировать поля из Яндекс в Pixlpark:
- "ClientID" в "ClientID".
- "Client secret" в "Client secret".

- Далее нажать кнопку "Сохранить" и сбросить кэш сайта.
Google
- Интеграция с данным сервисом позволяет осуществлять вход на сайт с помощью аккаунта Google.
- Для �настройки интеграции необходимо выполнить следующие действия.
- Открыть в браузере ссылку и нажать кнопку "CREATE PROJECT".

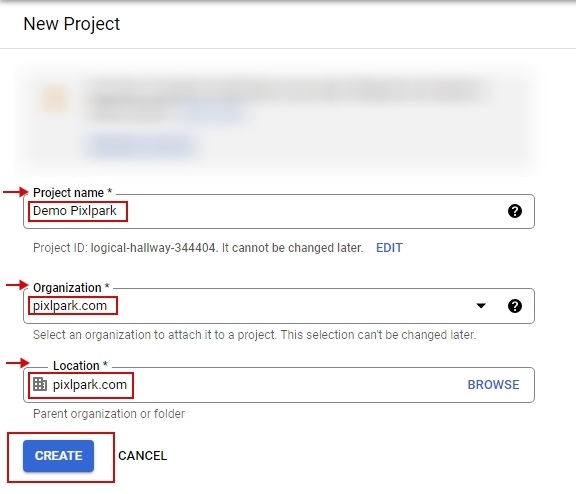
- Далее заполнить форму, указав:
- Project name - название сайта.
- Organization - название организации.
- Location - доменное имя.

- После заполнения полей нужно нажать кнопку "CREATE" для создания проекта.
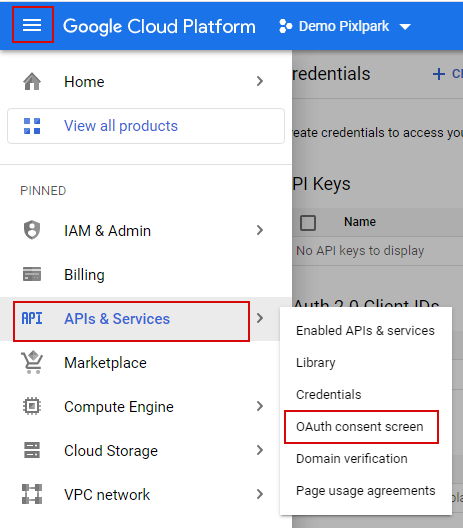
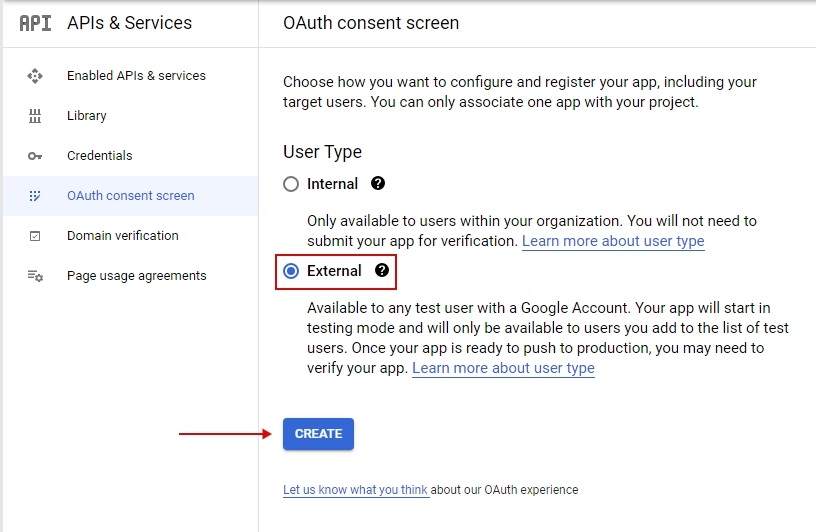
- Затем в боковой панели навигации перейти в раздел "APIs & Services → OAuth consent screen".

- На открывшейся странице выбрать "External" и нажать кнопку "CREATE" для создания приложения.

- Затем необходимо внести следующую информацию:
- App name - название приложения.
- User support email - электронная почта тех. поддержки.
- App logo - логотип сайта (при необходимости).
- Email address в подразделе Developer contact information - электронная почта компании.
- Затем нужно сохранить внесенные изменения, нажав кнопку "SAVE AND CONTINUE". Закончить создание приложения, пройдя этапы, не требующие обязательного внесения дополнительных данных.
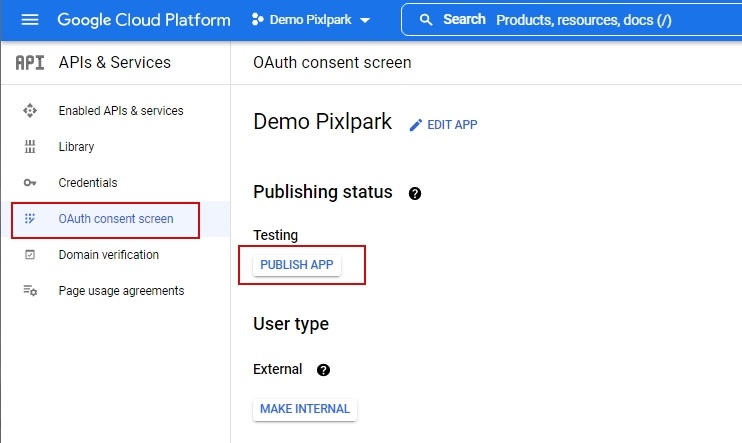
- По завершению будет создано приложение в тестовом режиме без публичного доступа. Для перевода приложения в боевой режим необходимо в разделе "APIs & Services → OAuth consent screen" изменить статус приложения "Publishing status" на "PUBLISH APP".

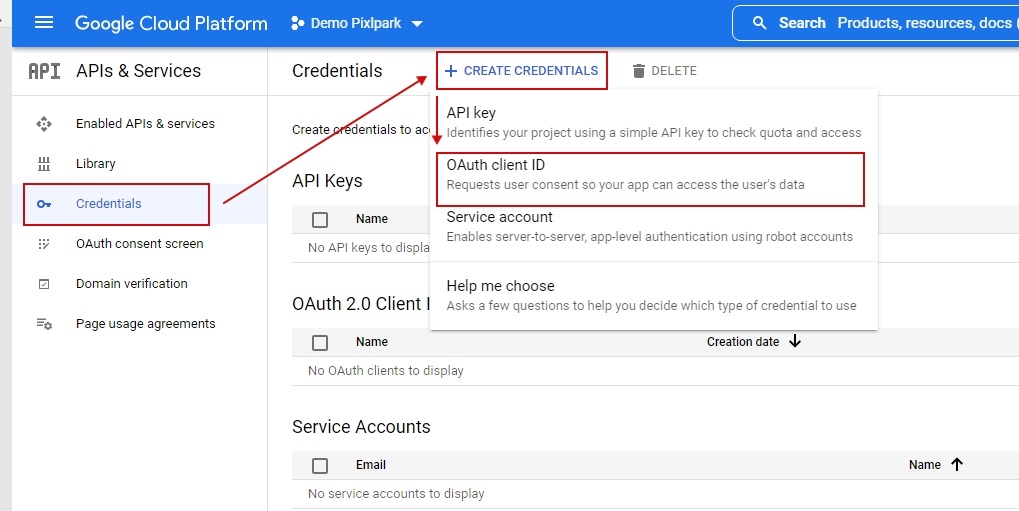
- После этого для создания ключей доступа к приложению нужно перейти в раздел "APIs & Services → Credentials", нажать кнопку "+ CREATE CREDENTIALS" и выбрать подпункт "OAuth client ID".

- На открывшейся странице нужно заполнить поля:
- Application type - тип приложения (выбрать "Web application").
- Name - название сайта.
- Authorized redirect URIs - адрес страницы
https://ваш-сайт/account/login/google.
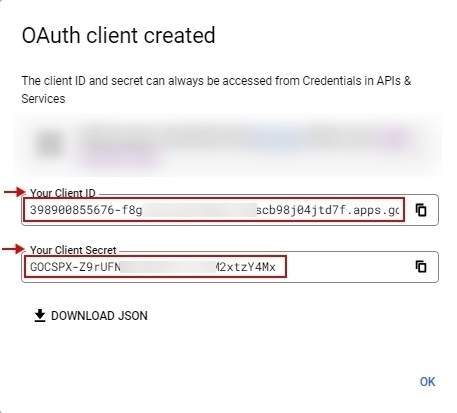
- Затем нажать кнопку "CREATE" и создать "OAuth client ID", после чего будет отображено окно с ключами доступа.

- Параллельно необходимо открыть в панели управления Pixlpark раздел "Настройка / Сервисы" и включить "Google".

- Затем нужно скопировать поля из Google в Pixlpark:
- "Your Client ID" в "App ID".
- "Your Client Secret" в "App Secret".
- Далее нажать кнопку "Сохранить" и сбросить кэш сайта.